A regular expression is an object that describes a pattern of characters. Regular expressions are often abbreviated "regex" or "regexp".
The JavaScript RegExp class represents regular expressions, and both strings and RegExp define methods that use regular expressions to perform powerful pattern matching and search-and-replace functions on the text.
In simpler terms, a regular expression is a sequence of characters that forms a search pattern.
When you search for data in a text, you can use this search pattern to describe what you are searching for.
A regular expression can be a single character, or a more complicated pattern.
A regular expression can be defined as:
var pattern = new RegExp(pattern,attributes);
OR
var pattern = /pattern/attributes;
Using String Methods
In JavaScript, regular expressions are often used with the two string methods: search() and replace().
The search() method uses an expression to search for a match, and returns the position of the match.
The replace() method returns a modified string where the pattern is replaced.
Using String search() With a String.
The search() method searches a string for a specified value and returns the position of the match:
Example:
Use a string to do a search for "thewebguyy" in a string:
let text = "Visit thewebguyy!";
let n = text.search("thewebguyy");
The result in n will be:
6
Using String search() With a Regular Expression
Example: Use a regular expression to do a case-insensitive search for "thewebguyy" in a string:
let text = "Visit thewebguyy";
let n = text.search(/thewebguyy/i);
The result in n will be:
6
Using String replace() With a String
The replace() method replaces a specified value with another value in a string:
let text = "Visit Hashnode!";
let result = text.replace("Hashnode", "thewebguyy");
Use String replace() With a Regular Expression
Example:
Use a case insensitive regular expression to replace Microsoft with W3Schools in a string:
let text = "Visit Hashnode!";
let result = text.replace(/hashnode/i, "thewebguyy");
The result in res will be:
Visit thewebguyy!
Note that: Regular expression arguments (instead of string arguments) can be used in the methods above. Regular expressions can make your search much more powerful (case insensitive for example).
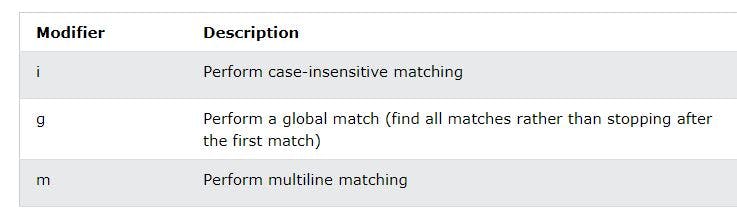
Regular Expressions Modifiers
Modifiers are used to perform case-insensitive more global searches:

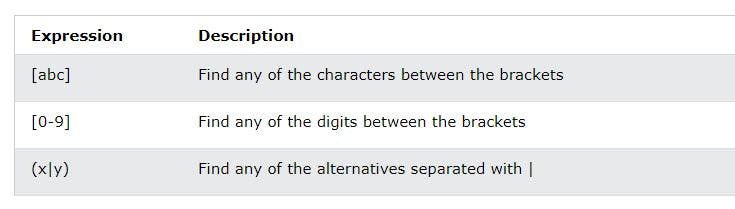
Regular Expression Patterns
Brackets are used to find a range of characters:

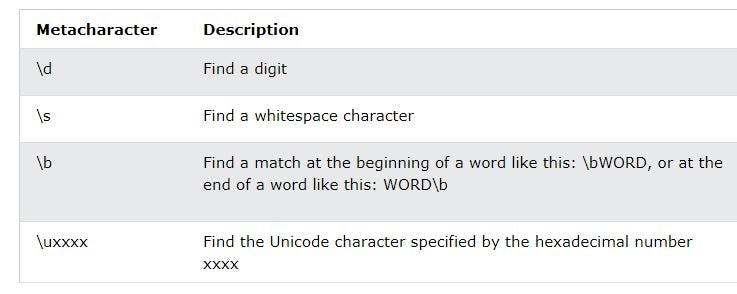
Metacharacters are characters with a special meaning:

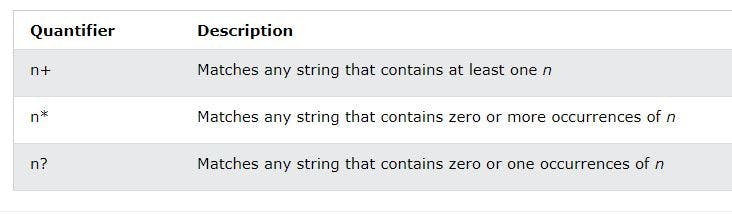
Quantifiers define quantities:

Using the RegExp Object
In JavaScript, the RegExp object is a regular expression object with predefined properties and methods.
Using test()
The test() method is a RegExp expression method.
It searches a string for a pattern, and returns true or false, depending on the result.
The following example searches a string for the character "e":
Example:
const pattern = /e/;
pattern.test("The best things in life are free!");
Since there is an "e" in the string, the output of the code above will be:
true
You don't have to put the regular expression in a variable first.
The two lines above can be shortened to one:
/e/.test("The best things in life are free!");
Using exec()
The exec() method is a RegExp expression method.
It searches a string for a specified pattern, and returns the found text as an object.
If no match is found, it returns an empty (null) object.
The following example searches a string for the character "e":
Example:
/e/.exec("The best things in life are free!");
