Every web page resides inside a browser window, which can be considered as an object.
A document object represents the HTML document that is displayed in that window. The document object has various properties that refer to other objects which allow access to and modification of the document content.
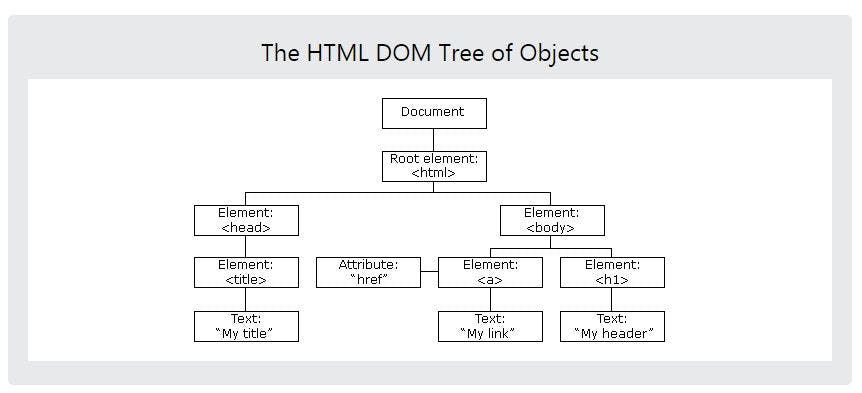
The way a document content is accessed and modified is called the Document Object Model or DOM. The objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a web document.
Following is a simple hierarchy of a few important objects:

There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify the document content.
- The Legacy DOM: This is the model which was introduced in early versions of JavaScript language. It is well supported by all browsers, but allows access only to certain key portions of documents, such as forms, form elements, and images.
- The W3C DOM: This document object model allows access and modification of all document content and is standardized by the world wide consortium. This model is supported by almost all the modern browsers.
The DOM is a W3C (World Wide Web Consortium) standard.
The DOM defines a standard for accessing documents:
"The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document."
The W3C DOM standard is separated into 3 different parts:
i. Core DOM - standard model for all document types. ii. XML DOM - standard model for XML documents. iii. HTML DOM - standard model for HTML documents.
- The IE4 DOM: This document object model was introduced in version 4 of Microsoft's Internet Explorer browser. IE 5 and later versions include support for most basic W3C DOM features.
With the object model, JavaScript gets all the power it needs to create dynamic HTML:
- JavaScript can change all the HTML elements in the page.
- JavaScript can change all the HTML attributes in the page.
- JavaScript can change all the CSS styles in the page.
- JavaScript can remove existing HTML elements and attributes.
- JavaScript can add new HTML elements and attributes.
- JavaScript can react to all existing HTML events in the page.
- JavaScript can create new HTML events in the page.
