The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date() as shown in the following syntax.
Once a date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, second, and millisecond fields of the object using either local time or UTC (universal, or GMT) time.
The ECMAScript standard requires the Date object to be able to represent any date and time to millisecond precision within 100 million days before or after 1/1/1970. This is a range of plus or minus 273,785 years, so JavaScript can represent date and time till the year 275755.
You can use any of the following syntax to create a Date object using Date () constructor.
new Date( )
new Date(milliseconds)
new Date(datestring)
new Date(year,month,date[,hour, minute,second, millisecond ])
Note: Parameters in the brackets are always optional.
Date Properties
A list of properties of the date object along with their description.
Constructor: specifies the function that creates an object's prototype.
Prototype: The prototype property allows you to add properties and methods to an object.
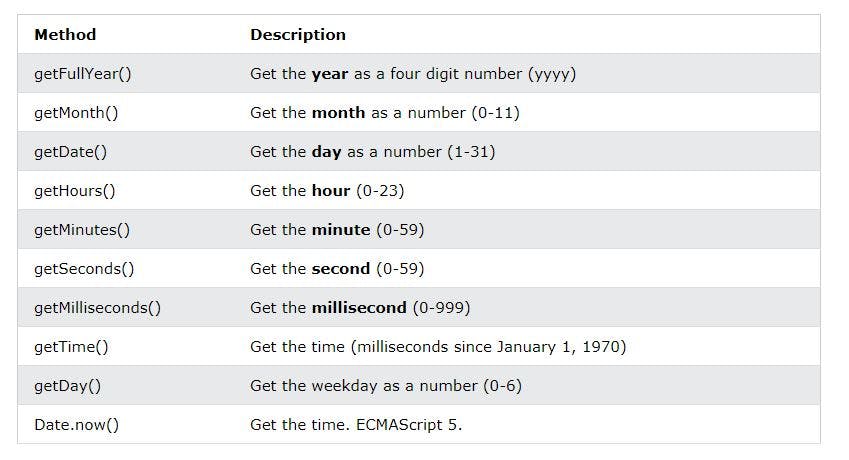
Date Methods
A list of different date methods along with their description.

The getTime() Method
The getTime() method returns the number of milliseconds since January 1, 1970:
Example:
const d = new Date();
document.getElementById("demo").innerHTML = d.getTime();
The getFullYear() Method
The getFullYear() method returns the year of a date as a four digit number:
Example:
const d = new Date();
document.getElementById("demo").innerHTML = d.getFullYear();
The getMonth() Method
The getMonth() method returns the month of a date as a number (0-11):
Example:
const d = new Date();
document.getElementById("demo").innerHTML = d.getMonth();
In JavaScript, the first month (January) is month number 0, so December returns month number 11.
You can use an array of names, and getMonth() to return the month as a name:
Example:
const d = new Date();
const months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
document.getElementById("demo").innerHTML = months[d.getMonth()];
The getDate() Method
The getDate() method returns the day of a date as a number (1-31):
Example:
const d = new Date();
document.getElementById("demo").innerHTML = d.getDate();
The getHours() Method
The getHours() method returns the hours of a date as a number (0-23):
Example:
const d = new Date();
document.getElementById("demo").innerHTML = d.getHours();
The getMinutes() Method
The getMinutes() method returns the minutes of a date as a number (0-59):
Example:
const d = new Date();
document.getElementById("demo").innerHTML = d.getMinutes();
The getSeconds() Method
The getSeconds() method returns the seconds of a date as a number (0-59):
Example:
const d = new Date();
document.getElementById("demo").innerHTML = d.getSeconds();
The getMilliseconds() Method
The getMilliseconds() method returns the milliseconds of a date as a number (0-999):
Example:
const d = new Date();
document.getElementById("demo").innerHTML = d.getMilliseconds();
The getDay() Method
The getDay() method returns the weekday of a date as a number (0-6):
Example:
const d = new Date();
document.getElementById("demo").innerHTML = d.getDay();
In JavaScript, the first day of the week (0) means "Sunday", even if some countries in the world consider the first day of the week to be "Monday"
You can use an array of names, and getDay() to return the weekday as a name:
const d = new Date();
const days = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
document.getElementById("demo").innerHTML = days[d.getDay()];
